Category: Front-End Development
Learn about the best practices of frontend development, get valuable tips and advice from experts in the field. Visit Romexsoft’s blog and learn how to make your frontend better.

Front-end website performance optimization is the cornerstone of a successful online presence, dictating the speed, efficiency, and overall user experience of your site.
Because of this, we share with you a text that will delve into the pivotal strategies in optimizing your website, offering insights to not only elevate its operational efficacy but also to significantly enhance user satisfaction.
The article covers:
- basic understanding of front-end and website performance
- how front end optimization can benefit the website
- frequent front-end efficiency challenges
- ways to analyze the performance of front-end scripts
- strategies to improve page load speed
- how to boost website speed through effective caching and compression

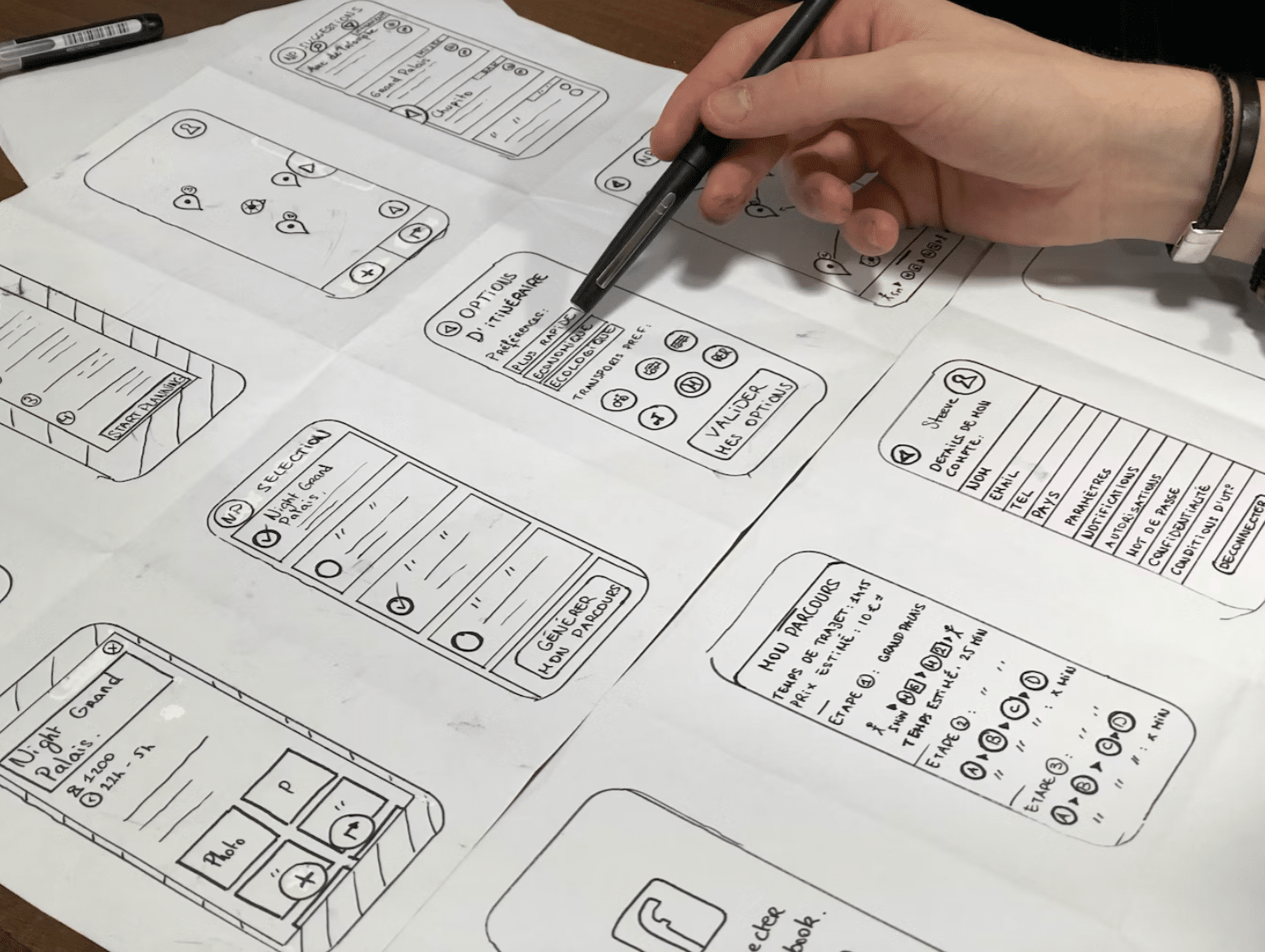
UX principles are the foundation for creating user-friendly, intuitive, and engaging digital products. This knowledge helps you design interfaces that meet user needs, enhance usability, and provide a positive experience, leading to higher user satisfaction and retention.
Due to this, we share with you a text that explores key aspects of UX design, offering practical insights to help you create enjoyable user experiences.
This article highlights:
- the importance of user needs, usability, and intuitive interfaces
- how UX design is about creating engaging experiences
- key aspects of UX design

As cyber threats become more advanced, front-end security is essential to protect user data and maintain the integrity of web applications. Therefore, it is important for front-end developers to be aware of common risks and best practices for web security.
Therefore, in this article we delve into the essentials of front-end security and its pivotal role in safeguarding web applications.
This piece highlights:
- what are widespread risks
- how to avoid XSS threats
- methods to manage input validation and data sanitization
- ways to secure the connection between the frontend and backend

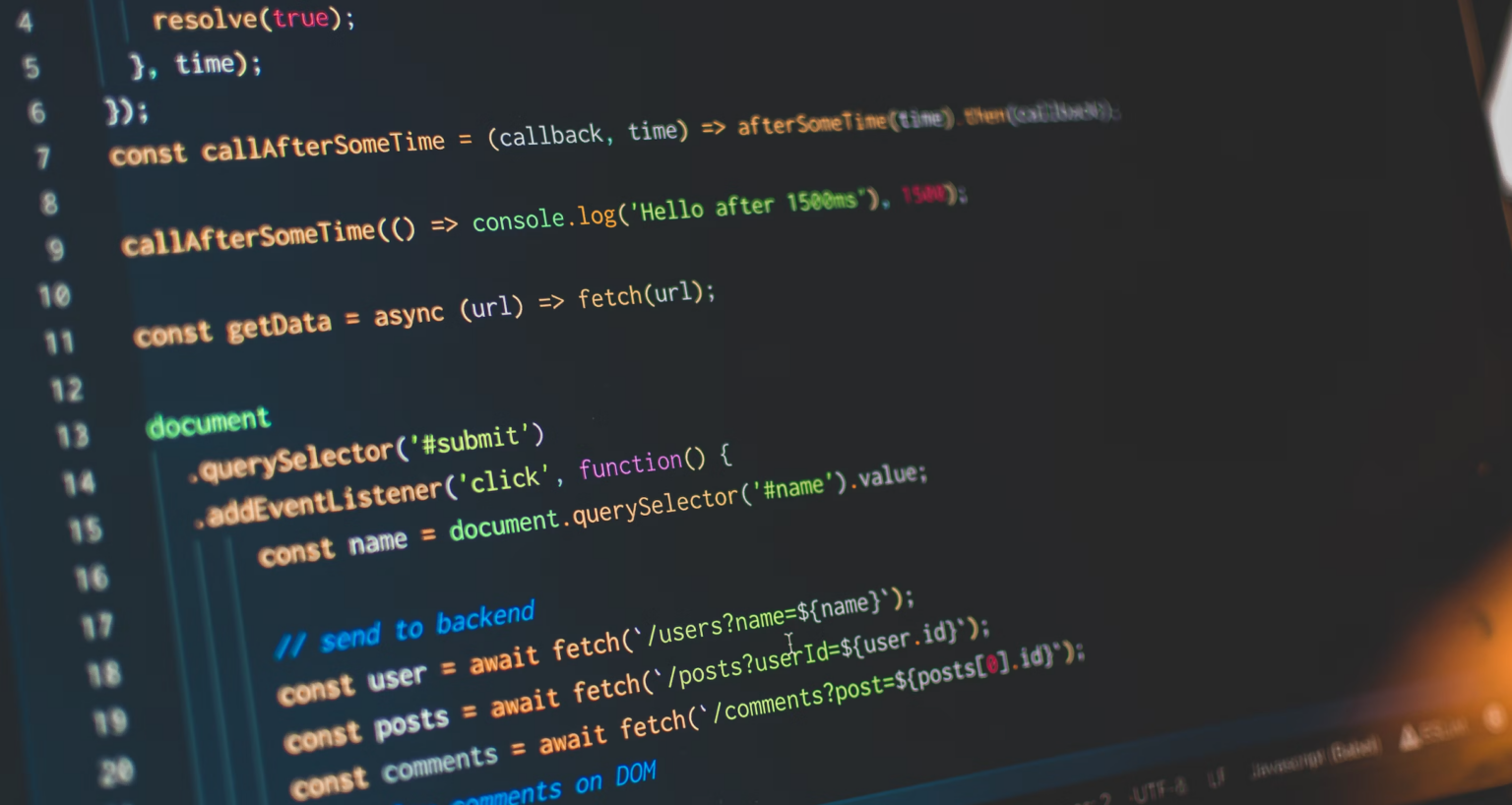
JavaScript is a high-level, interpreted programming language used for front-end web development. It enables developers to add interactivity and dynamic features to websites, enhancing the user experience. JavaScript is vital for front-end development as it allows you to manipulate web page elements, handle events, perform calculations, and interact with server-side resources.
Therefore, we created a helpful guide that will walk you through the basics of JavaScript and highlight a few mistakes to avoid.
The article covers:
- JS syntax essentials
- variables, data types, functions and objects
- methods to control the execution order of statements
- best frameworks and libraries to use

Many companies revere distributed systems as a one-size-fits-all approach, which optimally solves any software issue, but does it?
This article explores architecture options from various monolith types and transition options to micro frontends in action: their characteristics, merits and demerits, indications, and nuances between micro frontends in monorepos and multirepos. Be sure to make informed decisions in your frontend architecture journey after perusing this go-to article.
Should any of these questions bother you, keep on reading:
- What is micro frontend architecture?
- How to find out if I need micro frontends?
- What is the difference between monoliths, integrated apps and micro frontends?
- How are present-day monoliths similar to and different from distributed systems?
- What are the risks of micro frontend architecture?

Front-end developers are pivotal in shaping digital experiences. Their expertise not only defines user interactions but also impacts business success. Here’s a quick overview:
- User Experience: Directly influences brand image and customer satisfaction.
- Tech Adaptability: Ensures familiarity with the latest tools and practices.
- Performance: Guarantees optimal website speed and responsiveness.
- Compatibility: Ensures consistent design across diverse devices.
- Holistic Evaluation: Goes beyond resumes to include coding tests, project assessments, and behavioral interviews.
- Optimized Process: Streamlined steps for efficient and comprehensive evaluation.

Explore the transformative world of front-end development tools designed to optimize and streamline workflows. Dive into the benefits of automation, the impact of popular build tools like Webpack, Gulp, and Grunt, and discover how module bundlers enhance web performance. With a focus on best practices, this guide sheds light on the pivotal role of build tools in modern web development, ensuring faster, efficient, and error-free project completions.

Discover the power of CSS (Cascading Style Sheets), the stylesheet language that controls the visual appearance of webpages. Learn the difference between HTML and CSS, understand CSS selectors and basic styling, explore the box model and layout, and delve into typography and text styling. Master dynamic effects with CSS transitions and animations. This comprehensive guide equips you with the knowledge to create visually appealing and engaging webpages.

